如何给一个深层级数组对象里的某一个属性赋值
通常给一个值进行修改或者赋值时,我们都知道使用setData,比如 this.setData({ index: 1 }),但是如果我们想要修改一个层级很深的对象的某一个属性值是,该怎么做呢?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const obj = [
{
// ... code
},
{
province: {
city: {
district: '徐汇区'
}
}
}
];
// 我们想把 district 修改为 闵行区,可以这么干
this.setDate({
['obj[1].province.city.district']: '闵行区'
});
// 也可以把 `key` 抽取处起来
const key = 'obj[1].province.city.district';
this.setData({ [key]: '闵行区' });
标签文字换行问题
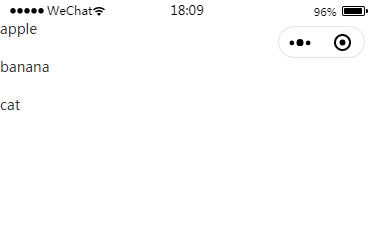
在使用<text>标签进行文本渲染时,如果我们的需求是,每一个标签只放一个文字,则有可能出来的效果类似块元素,每个文字都会换一行:
1
2
3
4
5
6<text
wx:for="{{ ['apple', 'banana', 'cat'] }}"
wx:key="index"
>
{{ item }}
</text>
渲染出来的效果就是这样:

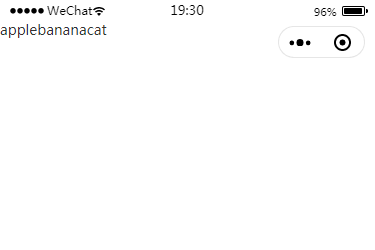
明明是行内元素,但是效果确是块级元素一样,这不是我们想要的,我们可以这么写:
1
2
3
4<text
wx:for="{{ ['apple', 'banana', 'cat'] }}"
wx:key="index"
>{{ item }}</text>
然后就好啦:

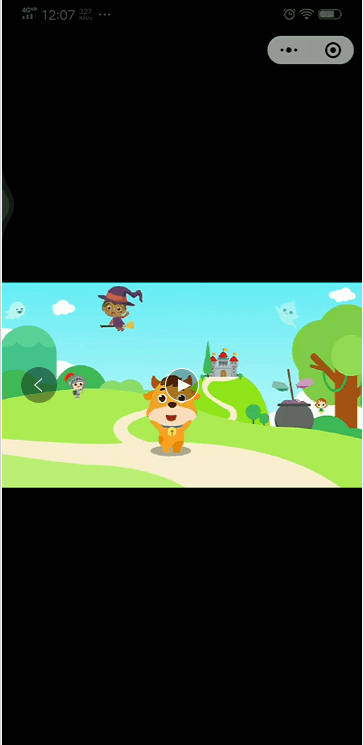
安卓手机video组件全屏播放时,同层渲染失败
表现就是,使用requestFullScreen时,视频没有全屏,video里面的内置标签无法渲染,video的事件处理也没有反应,上下黑色背景,这个问题是由于安卓客户端,没有启用微信的x5内核浏览器:

所以我们应该启用x5浏览器,下面介绍两种方法,总有一个适合你:
- 在微信里面打开
http://debugtbs.qq.com,然后点击安装线上内核,安装完毕后,重启微信,继续点击这个链接debugmm.qq.com/?forcex5=false,接下来,再次打开小程序试试好没好; - 重启微信后,打开
http://debugxweb.qq.com/?set_appbrand_config=WV_KIND_NONE&set_web_config=WV_KIND_NONE&这个链接,然后再次打开小程序。
上面两种方案,依次试试,大概率是可以解决的。